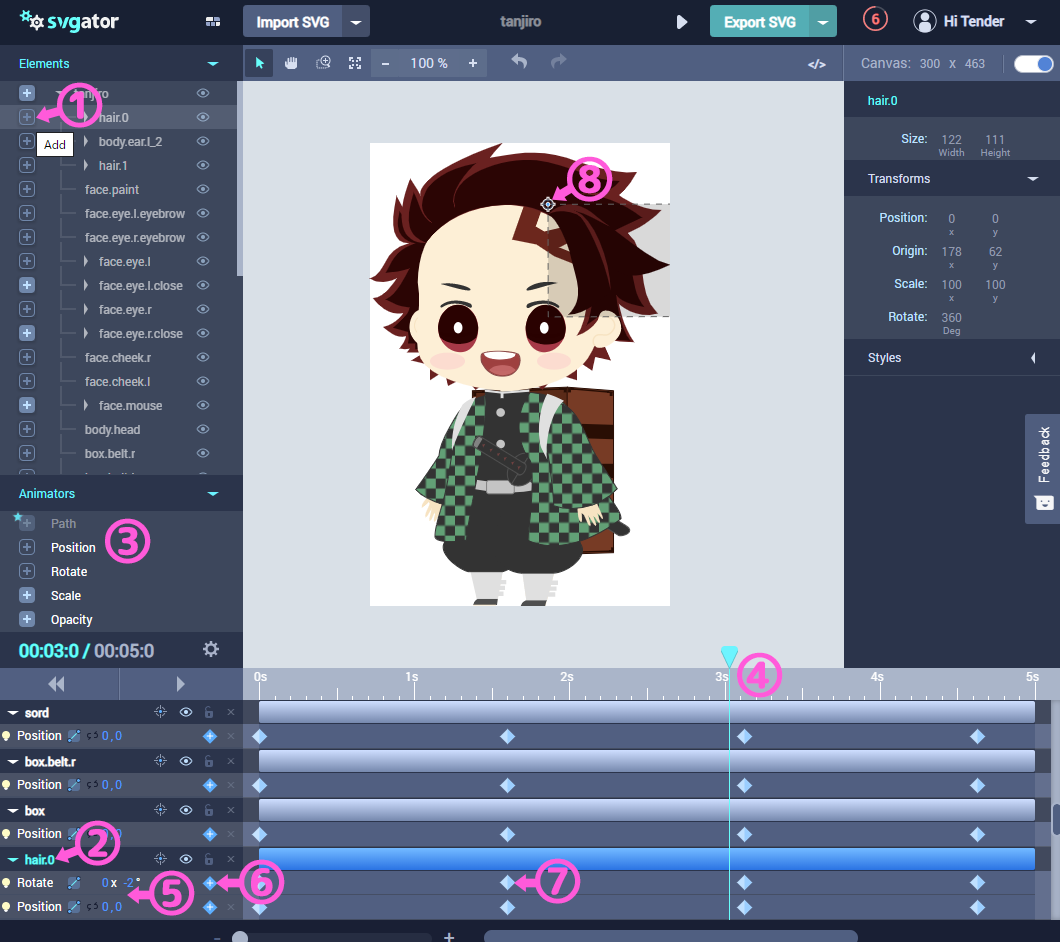
Today's Question Do you charge hourly or per project? 滑らかなSVGアニメーションを作成できる「Keyshape」とは? Keyshape は、Mac用のSVGアニメーション作成ソフトで、2Dのベクターグラフィックとキーフレーム (タイムライン)を使って 簡単にアニメーションを作成することができるソフトウェア です。 17年4月1日現在まだ ベータバージョン ですが、ベータ提供中は無料でダウンロードすることができます (ベータリリー SVGにはアニメーションに関わるタグがあり、 JavaScriptやCSSを使わなくてもアニメーションさせることができます。 ↓こちらのSVGアイコンを使ったサイトをご覧いただくと、その良さを感じていただけると思います。 SVG Loaders – Sam Herbert
これも動く 面白アニメーション付き無料アイコン素材0個セット Free Animated Icons From Icons8 Photoshopvip
Svg アニメーション アイコン
Svg アニメーション アイコン-Let us know!https//designcoursecom Learn UI/UX from Scratch with my new service (coming soon) To Step5 9vapi でbarrelFishsvgを開く 「9vapi」のアイコンをクリックし、「9vapi」を表に出す。 「File(ファイル)」>「Open(開く)」をクリック 「Home(ホーム)」>「Desktop」をダブルクリック 「barrelFishsvg」をクリック 「Open(開く)」をクリック 次のデータが変換できませんでした(Filterフィルタ) とのエラーが表示される。 これは「9vapi」が



1
SVGでアニメーションをxmlで付ける。やり方は色々あるようで、簡単そうな実装方法でやってみた。Android Studio 30Android 710.SVG画像を用意前に作った丸を使います。中身はこんな感じになっています。(回転を考 SVGでローディング・アイコン アニメーションSVGでローディング・アイコン、画像の読み込みの時とかにグルグルする奴を作った。 回るスピードやサイズの変更が簡単なのが売り。 8個の丸いパスを丸く並べ、 g 要素でグルーピングし、その子の animateTransform 要素で calcMode="discrete" を使えば結構簡単に出来た。 Vol64 DESIGN これでもうアイコンがにじまない! SVGのデータ作成で気をつけるポイント デザインしたアイコンをブラウザ上で見ると、ぼやけたりにじんで表示された経験はありませんか? 今回は書き出す前のデータ作成段階で気をつけることや
こういったシンプルなアニメーションはgifで表現するのがベストですね。 svgについて 最後にsvgについて紹介します。 svgは「ベクターデータ」と呼ばれる形式で、他の拡張子とは特徴が大きく違います。 大きな特徴としては、 ・パスで描画されている あなたのデスクトップもこれで賑やかになることうけあいです。 だだのアイコンとしても活用できます。 Svg アニメーションツール Shape Shifter の使い方 Goodpatch Blog グッドパッチブログ Svg アニメーション アイコン アニメーションできる PhotoshopやFlashでgifアニメーション作らずとも、CSSやjavaScriptで動きを付けれます。 See the Pen QpBXPL by webnaut on CodePen 具体的な作り方とポイントを紹介 それではsvgアイコンを作る際のポイントを見ていきましょう。
Adobe, アニメーション, フォルダ アイコン に Adobe Folders Pack 最適なアイコンのためのプロジェクトです。 SVG、PNG、ICO、またはICNSでダウンロードしてください。 SVGのアニメーション CSSのアニメーションやSVGを勉強している間に、SVGもアニメーションできることを知ったので触ってみました。 SVGでアニメーションさせるには3つの方法があります。 SMILアニメーション JavascriptAndroid 移動 svg アイコン アニメーション ActionItemのアニメーションアイコン (4) 私はどこにでも私の問題の適切な解決策を探し求めてきましたが、私はまだそれを見つけることができません。




Svgアイコンを簡単に表示できる Icongram の使い方 Ferret



Svgをcssでアニメーションさせる Weblasts
svgオプションが出てきますので、それぞれ選んで保存します( ˘ω˘)☝ これでsvgの準備は完了です( ˘ω˘) アニーメーションを生成しよう 次に、サイト上でアニメーションを生成していきましょう( ˘ω˘)☝ ここに先ほど保存したsvgをドラックします。 まずはsvgをアニメーションさせる方法をご紹介します。 SVGをアニメーションさせる方法は大きく 3つ あります。 SVGのコードの中に タグを入れ込み、アニメーションを CSS・SVGとVuejsでのアニメーション作成入門 ライブラリに頼らない表現力を身に付けよう WebサイトやWebアプリでアニメーションを使うことは、もはや当たり前になりつつあります。 アニメーションの用途も全画面を使ったゲームや背景ビジュアルからUXを




コピペでok イメージ別 サイトをリッチに見せるためのcssアニメーションまとめ デモ サンプルコード付き 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中



Adobe After Effects Lottie Bodymovin でモーションをつける Miyouwi Blog
0種類のアニメーションアイコンは、8つのカテゴリに分類されています。まずWeb関連。 動画や音声ファイルの再生に便利なMedia。 おなじみの絵文字にもアニメーションが。@Emoji お天気アイコンは、特にアニメーションが多彩なカテゴリのひとつ。@Weather 手順としては、「 HTML ファイルにSVG タグ でマークアップして図形を描画」(グラフィック作成)→「 CS Sや JavaScript を使ってアニメーションを実装」(動きを生成)という流れになり ぬるっとした動きで目を引くメニュー「 GooeyMenu 」が最近のマイブームです。 WEBサイトのメニューと言えば、ハンバーガーメニューやトグルメニューのように直線的な動きを想像していましたが、いつのまにかSVGアニメーションを使って、ぬるっとした動きを表現する事も可能になっている




アニメーションも楽しめる 150種のsvgフラットアイコンセット 150 Free Animated Svg Icons Designdevelop




もはや芸術 Svgアニメーションの巧みな活用方法選 Codecampus
SVGアニメーションの作り方 SVGアニメーションの雰囲気を掴むためのサンプル。SVG設定部分の周りを、マウスホバー時に線画動く。CSS で処理。(code / Glitch、 hellosvghtml にアクセス) SVGアニメーションに興味をもったら早速作ってみたい! IllustratorでSVGを作成 今回はFacebookとTwitterのアイコンをアニメーションさせます。 100px四方のアートボードを作成して、それぞれにアイコンを置きsvgで書き出し 保存方法は以Scalable Vector Graphics(スケーラブル・ベクター・グラフィックス、SVG)は、XMLベースの、2次元ベクターイメージ用の画像形式の1つである。 アニメーションやユーザインタラクションもサポートしている。 SVGの仕様はW3Cによって開発され、オープン標準として勧告されている。 ICO は、Microsoft Windowsにおけるアイコンで使用する画像ファイルフォーマット。




Css Svgファイルで手書き風アニメーションを作る Notes De Design




Svgハンバーガーメニューを作成し Html Css Javascriptでアニメーションさせる
取得したSVG画像を指定する > < img src = "weathericon_animatedsvg" > そして、ブラウザで開くとアニメーション化されたSVG画像が表示されます! SVGアニメーション 作り方。 こんにちは、「ふ」です。 SVG画像って知ってますか? SVGをあなたのwebに取り入れれば、どんなデバイスでも、どんなに拡大してもくっきり表示することができます。 さらにラスター画像とは違い「線」や「色」の情報を持っ ページ上部のアイコン 3 つに svg アニメーションが使われています。 尚、アニメーションは Sketch で制作されたモノになるようです。 Sketch を使った SVG アニメーションの制作イメージは、 こちら の動画が参考になると思います。



Svgアニメーション 作り方




来年こそはsvgを活用してみよう 絶対使いたくなるサンプル37個



Svgアニメーションで失敗したことを踏まえて丁寧に 動くロゴの作り方 あざらしっく Net




Cssでanimation指定したsvgアニメーションをスクロールで画面内に入った時に動かす方法 ナコさんのブログ Nako Log



ロゴアウトラインアニメーション 動くwebデザインアイディア帳



1




React Cssを使用したsvgストロークアニメーションの説明



Svgアニメーション 作り方



Snap Svgを使ったsvgアニメーションの実装 Pixeliste



Figmaによるsvg生成とアニメーションsvg作成 Webtecnote



Snap Svgを使ったsvgモーフィングアニメーション Clippathバージョン有り Enum Blog




Css Svg Css3で簡単にアニメーションを作成する Bagelee ベーグリー




Androidにかっこよく動くアイコンを



Svgファイルフラットベクトルアイコン白い背景に分離されたwebアイコンインタラクティブグラフィックウェブデザインアニメーション用のsvg Xmlベースのベクトル画像フォーマットの Gif形式のベクターアート素材や画像を多数ご用意 Istock



Mo Jsを使って いいね アイコンをクールにアニメーションさせるデモ Phpspot開発日誌




Svgでcssアニメーション Sumi Note




Svgからアニメgif作成 ペンで字をかく Dnjiro S 9vae Blog




Svg Tips Note By Tam



Snap Svgを使ったsvgアイコンアニメーションのデモがカッコいい Phpspot開発日誌




フリーのsvgアニメーションアイコン Saki Web Design




線を描くようなsvgのラインアニメーションの作り方 Qiita




14 ロゴを使ってsvgアニメーションを作ってみよう ぴよぴよコーダーの開発日記 Em Note




Webサイトのアイコンをアニメーションさせて印象をアップさせる Design Trekker



Svgアニメーションの現状 Postd



3




Svgアニメーションを驚くほど簡単に インストール不要10秒で作成




Cssとsvgで簡単にラインアニメーションを作る方法 Illustrator初心者向け Webico Blog




こいつ動くぞ 商用利用無料 シンプルにデザインされたフォントもsvgも揃ったフリーのアイコン素材 Box Icons コリス




もはや芸術 Svgアニメーションの巧みな活用方法選 Codecampus




商用可で無料 Uiデザイン用のsvgアイコンライブラリ28個まとめ Photoshopvip




Svgだから快適 スマホアプリやwebサイトでよく見かけるアイコンをアニメーションで変形させるテクニック のご紹介 Webデザイン参考記事まとめアプデ



ロゴアニメーション 動くwebデザインアイディア帳




Transformicons Animated Icons Symbols And Buttons Using Svg And Css アニメーションするアイコンを生成 Ts0818のブログ



アニメーションsvgでpower Apps用のローディングアイコンを作る 備忘録 わすれっぽいオカピ




線や塗りなど描画が美しいsvgアニメーションの作り方 Boel Inc ブランディング デザインファーム



無料で使えるフリーのsvgアイコンセット Co Jin




ワタナベ ウェブボーイ ロゴとアイコン類はsvgですね テキストには使ってないですね 線が伸びるアニメーション だけvivusというjsプラグイン使ってますが それ以外はcssアニメーション で動かしています



Svgアニメーション 作り方




Firefoxのアドオンでsvg画像を 色を変えられるアイコン として使う方法 17 12 26 ククログ



15年トレンドを押さえた すごい無料アイコン素材48個まとめ ためになるデザインブログまとめ




コピペで簡単 ローディングアニメーションの参考になるサイトまとめ Web Design Trends



これも動く 面白アニメーション付き無料アイコン素材0個セット Free Animated Icons From Icons8 Photoshopvip




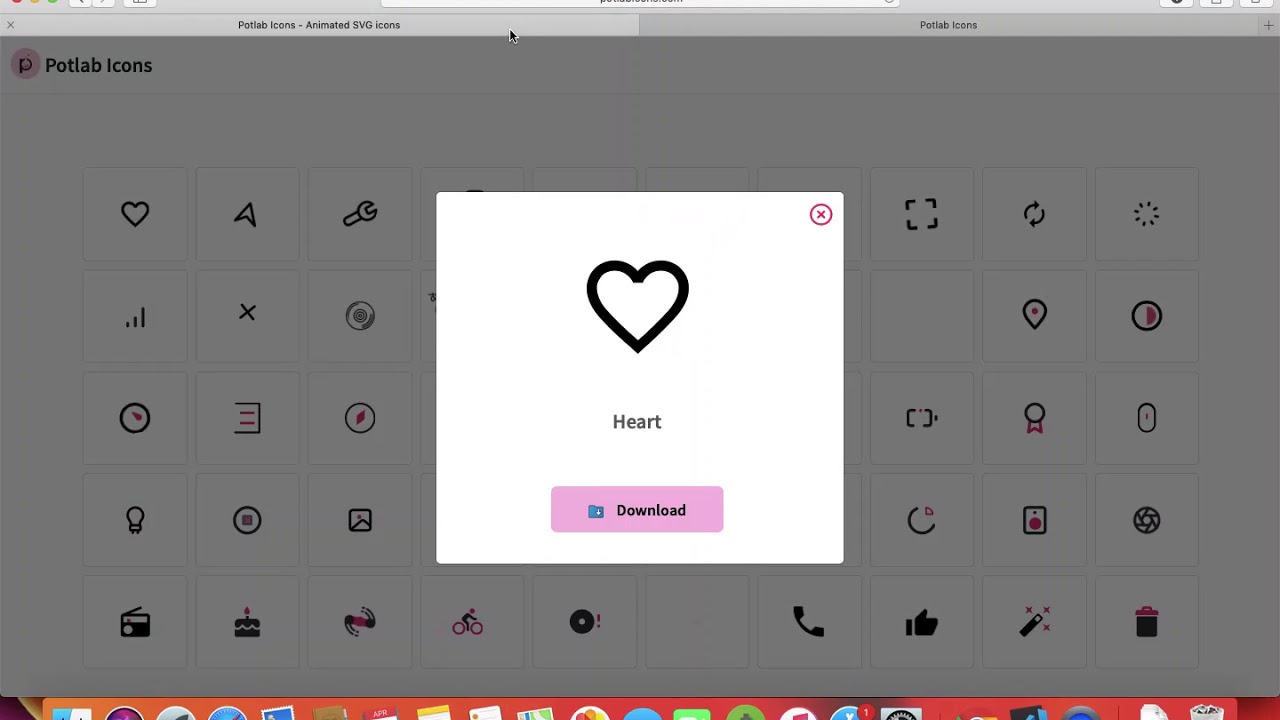
商用利用無料 Uiでよく見かけるかわいいアニメーションで動くsvgアイコンがコピペで利用できる Potlab Icons コリス



Svgアニメーション2 動くwebデザインアイディア帳



Svgアニメを編集できるソフト 今日のどーじょー主




Web制作を楽にする便利なsvgツール53個まとめ Photoshopvip




もはや芸術 Svgアニメーションの巧みな活用方法選 Codecampus




もはや芸術 Svgアニメーションの巧みな活用方法選 Codecampus



商用可で無料 Uiデザイン用のsvgアイコンライブラリ28個まとめ Photoshopvip




便利なツールが登場 ハンバーガーをxに変形させるのも簡単 Svgアイコンをアニメーション化できる無料ツール コリス




Svgが燃えている




線や塗りなど描画が美しいsvgアニメーションの作り方 Boel Inc ブランディング デザインファーム




オカピ アニメーションsvgに挑戦しました Powerapps アニメーションsvgでpower Apps用のローディング アイコンを作る 備忘録 T Co Jhzr6zailz




アイコンをアニメーションさせる Animated Icons ブログ Web ホームページ制作の株式会社アウラ 大阪



1




Svgをアニメーションするライブラリまとめ Hifive開発者ブログ




美しいsvgアニメーションを使ったwebサイト10選 デザインの参考に Webデザイン デザイン Webアプリケーション



1



Svg Scroll Effects W3ki




Cssとjavascriptでwebページにローディングアニメーションを表示させる方法 Webクリエイターボックス



Snsのアイコンやロゴをsvgで作った ダウンロードあり Unorthodox Workbook Blog




Svgアニメーションで失敗したことを踏まえて丁寧に 動くロゴの作り方 あざらしっく Net




Ui改善にキラリと役立つ Svgアニメーションの作り方まとめ Ics Media




Svgで作成されたローディングアイコンセット Svg Loaders Webclips




アニメーション付きsvgで実装する滑らかで自然なアニメーション スターフィールド株式会社




Svgをアニメーションするライブラリまとめ Hifive開発者ブログ




線を描くようなsvgのラインアニメーションの作り方 Qiita



動く かわいいアニメーションのsvgアイコンが商用無料 Creator Note




Svg アニメーションツール Shape Shifter の使い方 Goodpatch Blog グッドパッチブログ




アニメーションも楽しめる 150種のsvgフラットアイコンセット 150 Free Animated Svg Icons Designdevelop



アニメーションsvgでpower Apps用のローディングアイコンを作る 備忘録 わすれっぽいオカピ




Svgでローディング アイコン Hail2u




Svgアニメーションが5分で作れる Jquery Drawsvgの使い方




実は簡単 3分で分かるsvgアイコンの作り方 Webnaut




まさとらん No Twitter マルチプラットフォーム対応の無料アニメーションアイコンが公開中 Useanimations Svg形式およびlottieのファイル形式を一緒に取得できるのでカスタマイズも可能 T Co S7uencdtap



Svg アニメーション 無料のsvgイメージ アイコン Svg Silh



Svg 形式のアイコンスケーラブルベクターグラフィックスエンブレム対話機能とアニメーションをサポートする 2 次元グラフィックスのベクター イメージ形式 Guiのベクターアート素材や画像を多数ご用意 Istock




実装が非常に簡単 アニメーションに対応したsvgアイコンと埋め込みコードがセットになったライブラリ Titanic コリス




Snap Svg を利用したアニメーションsvgアイコン Animated Svg Icons ソフトアンテナブログ




Figmaによるsvg生成とアニメーションsvg作成 Webtecnote



動く かわいいアニメーションのsvgアイコンが商用無料 Creator Note




Svg アイコンを Css 変数とか併せて良さげに使う Basicinc Enjoy Hacking




Svgファイルを使って簡単にアニメーションを作ってみましょう ウェブデザイン ウェブマーケティングならonweb 中小企業の集客のお手伝い




Svgをアニメーションするライブラリまとめ Hifive開発者ブログ



Svgアイコンを組み合わせて新しいアイコンがつくれる Hybicon Phpspot開発日誌



10分ぐらいでできる Illustratorで作るsvgローディングアニメーション 尼崎市でweb制作してます S Oyama Me



Svgをvivus Jsでアニメーションさせる はなプロ



Snap Svg を利用したアニメーションsvgアイコン Animated Svg Icons ソフトアンテナブログ



Svgでアニメーションを実装してみよう 可愛いサンプルもあるよ みみぺんブログ




アイコンをアニメーションさせる Animated Icons ブログ Web ホームページ制作の株式会社アウラ 大阪




150ものsvgアイコンをいろいろなアニメーションで表示するアイコン集 150 Animated Svg Icons 9inebb



Snap Svg を利用したアニメーションsvgアイコン Animated Svg Icons ソフトアンテナブログ




Svgファイルを使って簡単にアニメーションを作ってみましょう ウェブデザイン ウェブマーケティングならonweb 中小企業の集客のお手伝い




便利なツールが登場 ハンバーガーをxに変形させるのも簡単 Svgアイコンをアニメーション化できる無料ツール コリス




実は簡単 3分で分かるsvgアイコンの作り方 Webnaut




Svgアニメーションで失敗したことを踏まえて丁寧に 動くロゴの作り方 あざらしっく Net



0 件のコメント:
コメントを投稿